jQuery – selektory i filtry (cz. I)
21.11.2009 - Rafał Polito
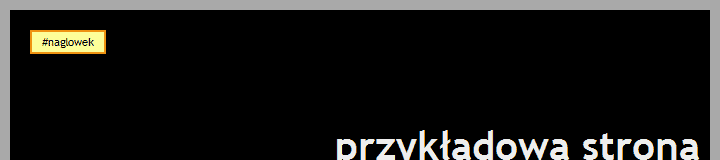
  Selektory - podstawyJednym z zagadnień, które poznanamy są selektory. Pozwalają one nam wybierać elementy z modelu DOM strony, czyli znaczniki HTML/XHTML. Selektory można podzielić na 3 rodzaje – selektory z kratką (wybierają znaczniki z identyfikatorem), selektory z kropką (wybierają znaczniki z klasą) i zwykłe selektory znaczników. Selektor z kratką odpowiada elementowi na stronie, któremu jest przypisany identyfikator. Jeśli jakiś element na stronie ma przypisane id=”nagłowek” to, aby go wybrać użyjemy selektora #naglowek.  Zamieszczam tutaj kod źródłowy przykładowej strony, abyś mógł na niej trenować to co będę opisywał.
Zamieszczam tutaj kod źródłowy przykładowej strony, abyś mógł na niej trenować to co będę opisywał.
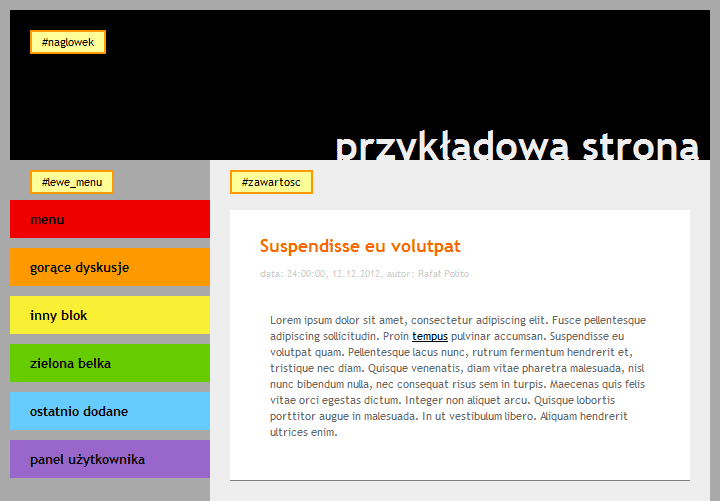
Istotne jest to, że identyfikatory na stronie muszą być unikatowe, czyli nie mogą znaleźć się na stronie dwa elementy o takim samym identyfikatorze. Jeśli na stronie pojawią się dwa elementy z takim samy identyfikatorem, to jQuery wybierze tylko pierwszy. Przykładami elementów z indentyfikatorem mogą być boczne kolumny strony, gdzie umieszczamy różne bloki (najpopularniejsze newsy, gorące wątki z forum, pogodę, menu strony i inne moduły), stopka na dole strony, środkowa część strony zawierająca newsy, artykuły. Poniżej prezentuję ogólnie przyjętą konwencję trzykolumnowej strony www, podzielonej na kontenery z przypisanymi identyfiaktorami.  Selektor z kropką to selektor wskazujący na wszystkie elementy, do których jest przypisana jakaś klasa. W przeciwieństwie do identyfikatora klasa może być przypisana do kilku różnych elementów na stronie. Przykładem będzie .tytul_newsa – tym selektorem wybierzemy wszystkie elementy na stronie z przypisaną klasą .tytul_newsa.
Selektor z kropką to selektor wskazujący na wszystkie elementy, do których jest przypisana jakaś klasa. W przeciwieństwie do identyfikatora klasa może być przypisana do kilku różnych elementów na stronie. Przykładem będzie .tytul_newsa – tym selektorem wybierzemy wszystkie elementy na stronie z przypisaną klasą .tytul_newsa.

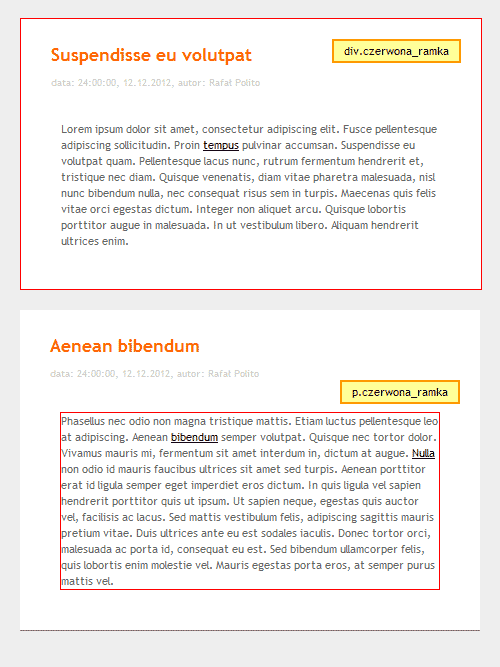
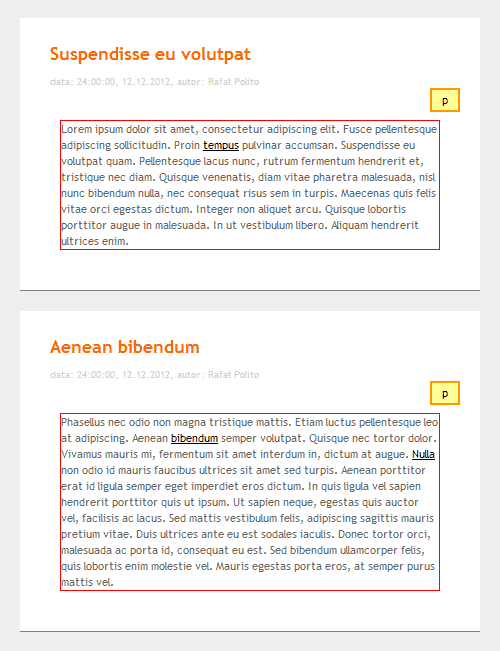
Jedna klasa może być przypisana do elementów różnego typu np. klasę .czerwona_ramka możemy przypisać zarówno do elementu p jak i do elementu div. Aby wybrać tylko elementy p lub div z przypisaną klasą .czerwona_ramka użyjemy selektora p.czerwona_ramka lub div.czerwona_ramka, który wskazuję jaki element danej klasy ma być wybrany. 

Istnieje jeszcze selektor, o którym nie wspomniałem, a mianowicie * – selektor wybierający wszystkie elementy na stronie. Selektory w jQuery umieszczamy w zwykłych nawiasach poprzedzonych symbolem dolara. Przykłady:
(1 ocena) |
Copyright © 2008-2010 Wrocławski Portal Informatyczny
design: rafalpolito.com




