Strony
Uczestnicy
Główne składowe
Temat 1
Temat 3
Temat 4
Temat 5
Temat 6
Temat 7
Temat 8
Temat 9
Temat 16
Moodle
W tej sekcji
popracujemy nad formą graficzną minikursu:- zmienimy kolory i czcionkę opisów tematów;
- zamieścimy w opisach obrazki;
- zobaczymy, jak to wszystko zrobić
bez pomocy edytora, czyli w html
 .
.
Nie trzeba przypominać, że strona naszego minikursu nie jest na razie atrakcyjna. Na tych zajęciach postaramy się nadać jej trochę kolorów. Treść strony jest napisana w html, więc miłośnicy tego języka mogą po prostu obejrzeć i zmodyfikować kod. Osoby, które jednak wolą na początek coś mniej ekstremalnego, mogą skorzystać z wbudowanego w Moodle edytora. Generuje on kod html, ale pozwala formatować tekst za pomocą ikonek, które łatwo skojarzyć z odpowiednimi operacjami.
Rozpoczniemy od poprawienia stylu opisu tematu zerowego, czyli Wprowadzenia. Potem w analogiczny sposób i w analogicznym stylu sformatujemy opisy pozostałych tematów.
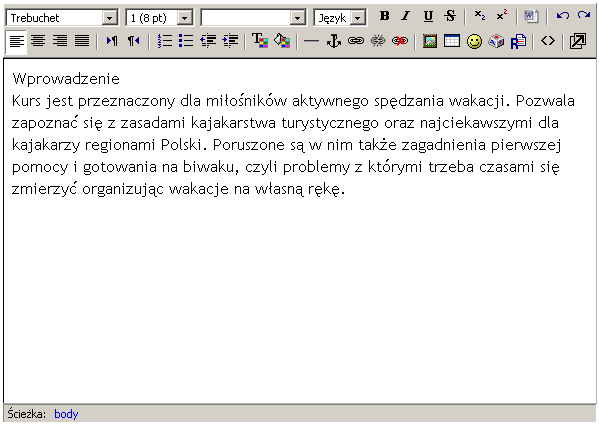
Po wejściu na stronę kursu i włączeniu trybu edycji widzimy opis tematu zerowego.

Ponieważ postanowiliśmy go poprawić, klikamy na ikonkę edycji
 przy
tym temacie. Na ekranie pojawia się formularz streszczenia. Jego treść
jest widoczna w oknie edytora, który na górnym pasku ma szereg ikon
pozwalających formatować tekst.
przy
tym temacie. Na ekranie pojawia się formularz streszczenia. Jego treść
jest widoczna w oknie edytora, który na górnym pasku ma szereg ikon
pozwalających formatować tekst.

Zamierzamy przeprowadzić następujące operacje na tekście streszczenia tematu zerowego:
- Powiększyć czcionkę tytułu i zmienić jej kolor na wrzosowy.
- Treść opisu wyjustować tak, by była dosunięta do prawego i lewego marginesu.
- Zmienić kolory treści na żołte litery na wrzosowym tle.
- Wstawić linię oddzielającą tytuł od treści opisu.
Na poniższym "filmie" można zobaczyć, jak zrealizować te zamiary. Film można cofać i przesuwać do przodu widocznymi na górze obrazu strzałkami. Sądzę, że objaśnienia zawarte na filmie są wystarczające, by samodzielnie powtórzyć opisane operacje. Oczywiście wybór kolorów bliższy upodobaniom, jest jak najbardziej wskazany.
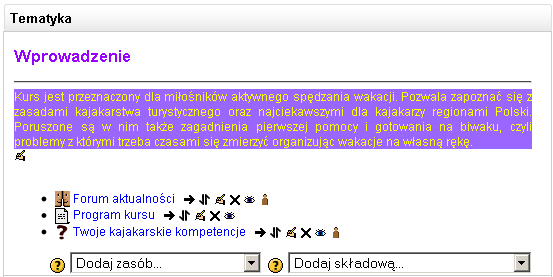
Po zatwierdzeniu zmian i powrocie na stronę minikursu widzimy sformatowany opis tematu zerowego.

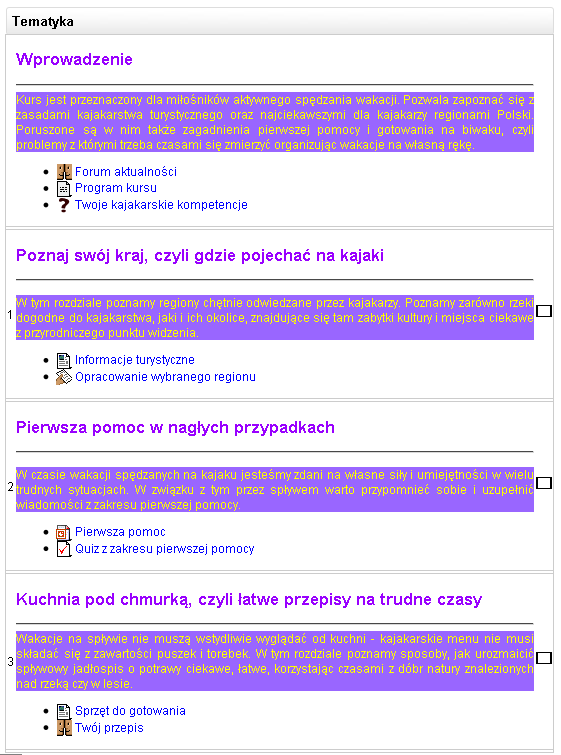
Po wykonaniu analogicznych operacji dla opisów pozostałych tematów kursu otrzymujemy "pokolorowaną" stronę kursu (dodatkowo ukryliśmy tryb edycji, by ikonki nie przeszkadzały w ocenie uzyskanego efektu).
Pokaż/ukryj podgląd sformatowanej strony kursu
Dalsze upiększanie strony kursu będzie polegało na zamieszczeniu na niej kilku ilustracji: zdjęć ze spływów i kilku emotek (czyli malutkich, ruchliwych obrazków wyrażających emocje). Ze zdjęć ilustrujących spływ przygotowałam małą kompozycję za pomocą opcji tworzenia kolaży programu Picasa:

 przy streszczeniu tematu zerowego. Kolejne czynności, które należy
wykonać są wypunktowane poniżej. Dodatkowo można obejrzeć animację
ilustrującą cały proces.
przy streszczeniu tematu zerowego. Kolejne czynności, które należy
wykonać są wypunktowane poniżej. Dodatkowo można obejrzeć animację
ilustrującą cały proces.
- Ustawiamy kursor w miejscu, w którym chcemy wstawić obrazek do tekstu, czyli za ostatnią kropką.
- W edytorze wybieramy ikonkę z obrazkiem
 służącą do wstawiania
ilustracji.
służącą do wstawiania
ilustracji. - Otwiera się okno z podglądem stanu katalogu kursu, z którego możemy wybrać obrazek. My na razie nie mamy tam obrazka, który chcemy włączyć. Za chwilę wybierzemy coś i prześlemy do kursu z własnego komputera.
- Najpierw jednak założymy oddzielny folder na grafiki o nazwie Obrazki. W oknie widocznym na ekranie jest okno na nazwę nowego katalogu i przycisk Utwórz folder, które nam to umożliwiają. Po założeniu folderu wchodzimy do niego, klikając na jego nazwę w podglądzie zawartości katalogu kursu.
- Korzystamy z widocznego na dole przycisku Przeglądaj, by wybrać z zawartości własnego komputera obrazek, który prześlemy do kursu i włączymy na stronę. (Pamiętajmy, by obrazek nie był zbyt duży. Nie musi mieć idealnie dopasowanych wymiarów, możemy go zmniejszyć lub zwiększyć. Ale pamiętajmy, że na stronie i tak nie wyświetlimy bardzo dużego obrazu, więc nie ma sensu "zapychać" Moodle niepotrzebnymi kilobajtami.) Po znalezieniu właściwego obrazu klikamy przycisk "Prześlij.
- Obraz jest już w katalogu Obrazki. Klikamy na jego nazwę.
- Możemy potestować pozostałe parametry obrazu - wielkość, położenie itp. Rzeczywisty efekt zobaczymy dopiero po zakńczeniu wklejania obrazka do streszczenia. Parametrem obowiązkowym jest tytuł - musimy tam wpisać tekst, który zastąpi obrazek, jeśli jego wyświetlenie nie będzie możliwe.
- Klikamy przycisk OK i sprawdzamy, czy jesteśmy zadowoleni z efektu. Jeśli nie, to możemy go poprawiać. W tym celu w edytorze klikamy na obrazek, by go zaznaczyć, i ponownie klikamy na ikonkę wstwiania obrazka. Pojawia się okno, w którym możemy modyfikować parametry obrazu. (Ja na przykład musiałam trochę zmniejszyć szlaczek, by mieścił się ładnie na stronie. Początkowe wymiary: 640x137 zmniejszyłam o 1/3 do 480x94.)
Pokaż/ukryj animację operacji dodawania ilustracji do opisu tematu zerowego
Pozostałe tematy kursu ozdobimy "emotkami". Będą to ruchome obrazki typu gif. Można ich sporo znaleźć w Internecie, można zrobić samemu. Ja skorzystam z tych, których używam w kursie Moodle. Są na stronie http://emoty.blox.pl. Do zilustrowania kolejnych tematów wybrałam następujące emotki:



Dodając emotki możemy nie kopiować ich do katalogu Obrazki w Moodle, a jedynie podać adres URL każdej z nich, czyli kolejno: http://emoty.blox.pl/resource/aparat.gif, http://emoty.blox.pl/resource/nosze.gif, http://emoty.blox.pl/resource/th_cooking.gif. Takie bezpośrednie odwołanie ma jednak pewne wady. Jeśli, na przykład, autorka bloga z emotkami zreorganizowałaby katalog, zmieniła nazwy plików lub usunęła je, to obrazki znikną z naszego kursu. W zastępstwie pojawią się opisy. Podobny problem pojawi się, gdy serwer z emotkami będzie czasowo niedostępny. Wygodnie i bezpieczniej jest więc takie małe pliki do siebie skopiować. Dla treningu zaprezentujemy jednak tę drugą metodę - kopiowanie samego adresu.
Wchodzimy do edycji opisu tematu pierwszego o atrakcjach turystycznych. Ustawiamy kursor tuż za tytułem, dodajemy jeszcze jedną spację i klikamy na ikonkę dodawania obrazków. W formularzu wypełniamy tylko pola: Adres URL obrazka i Tekst alternatywny:

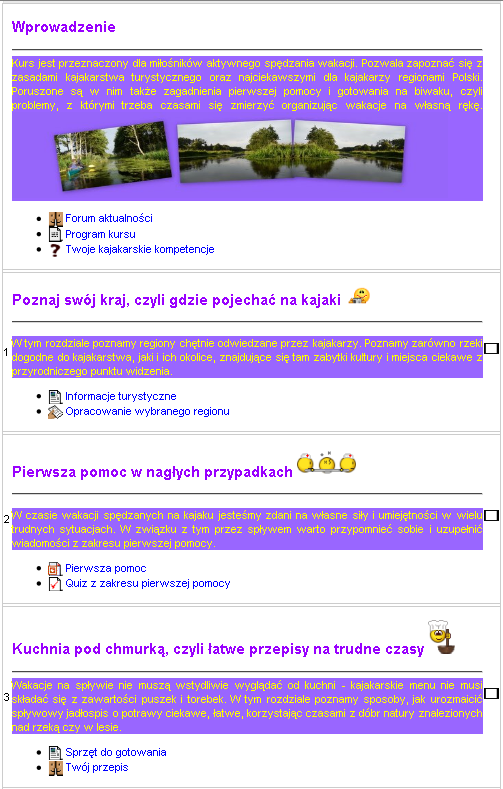
Po zatwierdzeniu zmian przyciskami OK oraz Zapisz zmiany wracamy na stronę kursu i widzimy efekt:

Do opisu drugiego tematu wstawiamy emotkę z widokiem sanitariuszy przenoszących rannego:


W ostatnim temacie zamieszczamy obrazek gotującego kucharza:


Efektem operacji upiększających jest strona kursu ozdobiona kolorami i grafiką - pokaż/ukryj końcowy obraz strony.